vscode编写markdown的插件推荐
使用 VScode 编写 Markdown 的插件推荐及其技巧
Markdown 插件推荐
- Markdown Preview Enhanced
- Markdown PDF
- LaTeX Workshop
- Paste Image
- Markdown All in One
Markdown 插件详细介绍
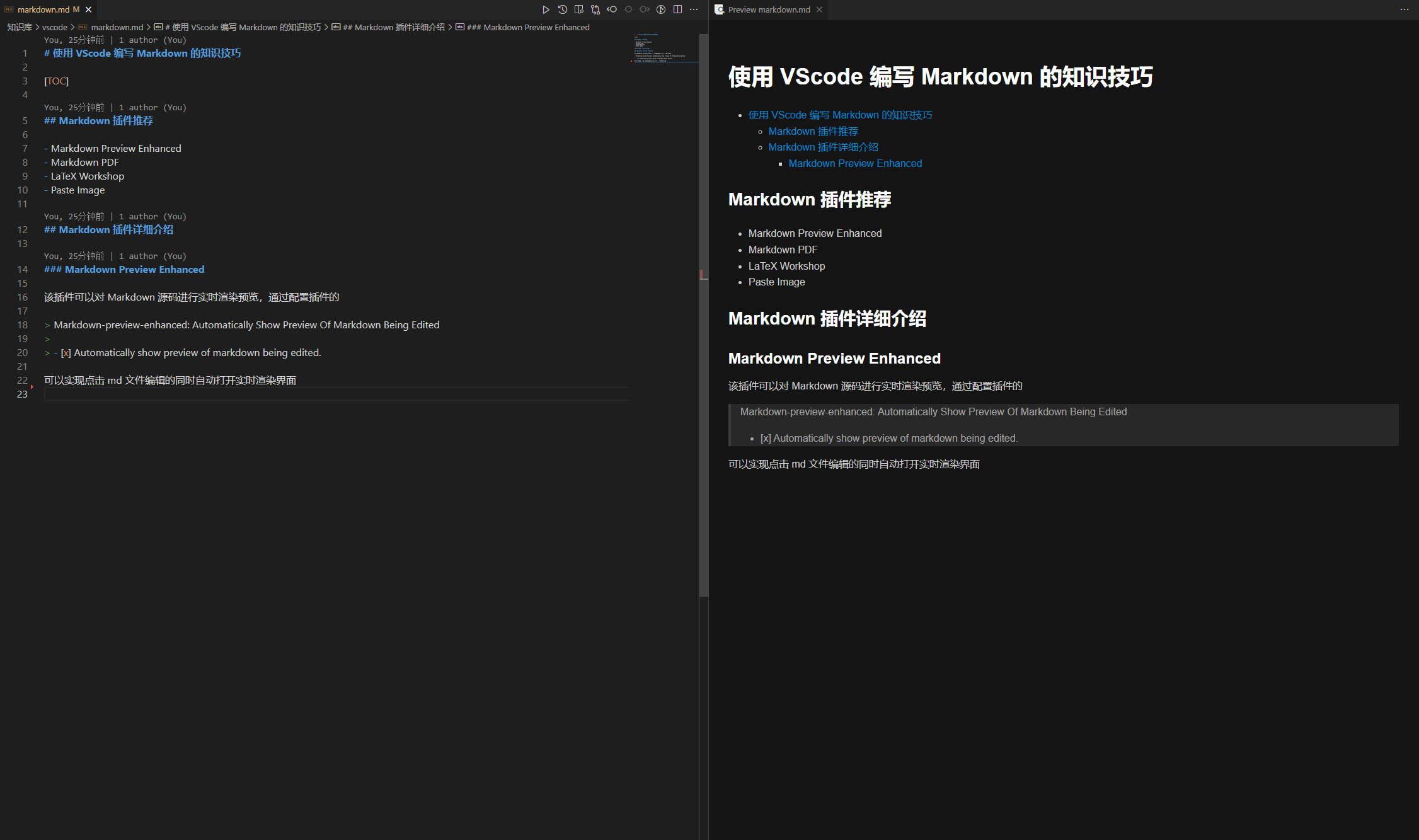
Markdown Preview Enhanced
该插件可以对 Markdown 源码进行实时渲染预览,通过配置插件的
Markdown-preview-enhanced: Automatically Show Preview Of Markdown Being Edited
- Automatically show preview of markdown being edited.
可以实现点击 md 文件编辑的同时自动打开实时渲染界面

Markdown PDF
该插件可以将 md 文件转换为pdf、html、png、jpeg四种格式,配合 vscode 快捷键Ctrl+Shift+P并输入>export (pdf)后回车即可将当前打开的 md 文件转换为 PDF 格式,替换(pdf)中的pdf为html、png、jpeg其中任意一种,即可导出对应的格式
使用>export (all: pdf,html,png,jpeg)可以一次性导出为 4 种格式
LaTeX Workshop
该插件可以使 vscode 支持 latex 数学公式代码
示例如下:
1 | $$ |
LaTeX 语法可以自行搜索,此处给出一条参考链接:LaTeX 语法
Paste Image
使用 Paste Image 可以快速将粘贴板中的图片粘贴到 Markdown 源码中,快捷键是Ctrl+Shift+V
示例:

Paste Image 默认会将图片复制到当前 md 文件所在目录,并根据年月日时分秒自动命名,可以在 vscode 设置中找到 paste image 的配置参数进行修改
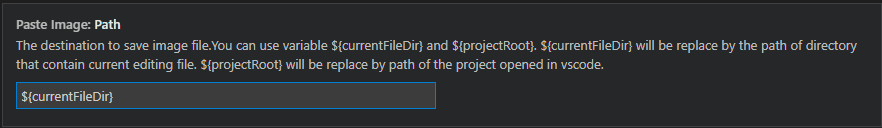
图片自动复制的目录参数为:

其中${currentFileDir}为当前 md 文件所在目录,可以修改为项目根目录${projectRoot},还可在二者后面跟上\,如${currentFileDir}/md_img,则会将图片复制到当前 md 文件所在目录下的md_img目录,若没有md_img目录则自动创建
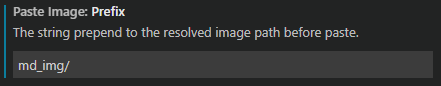
修改图片保存路径后需要修改Paste Image: Prefix,以便路径可以正常匹配
1 | Paste Image: Prefix |
如上文示例,将图片目录自定义为当前目录中/md_img文件夹,那么此处需修改为:

当使用Ctrl+Shift+V粘贴后,图片路径会自动设定为md_img/图片名称
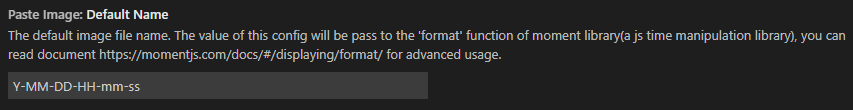
图片自动命名的参数为:

其中Y-MM-DD-HH-mm-ss为年-月-日-时-分-秒,该参数采用的是Moment.js
Moment.js 语法教程
Markdown All in One
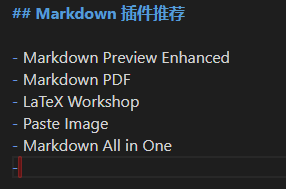
该插件可以使vscode自动补全markdown语法,如使用- 无序列表时,回车将在下一行自动补全-
示例如图:

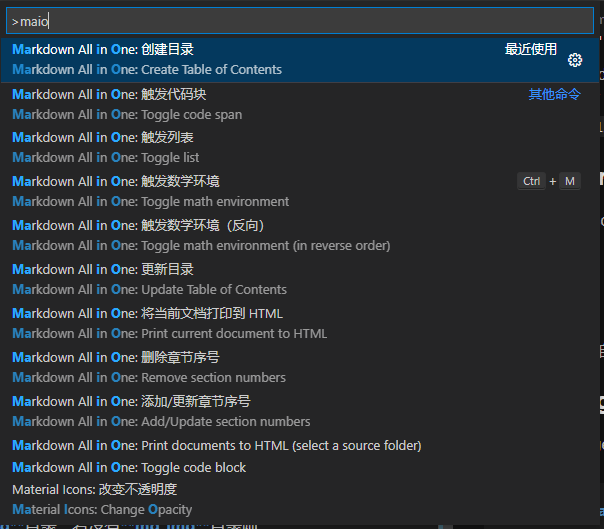
基于vscode的特点,按下Ctrl+Shift+P调出控制台后,可以使用maio的缩写快速筛出本插件的命令,如图: